ボタンクリックのコードの続き。
with PaintBox1.Canvas do begin
//ペンの設定
Pen.Style:=psSolid;
Pen.Mode:=pmCopy;
Pen.Color:=clBlack;
//ブラシの設定
Brush.Style:=bsSolid;
Brush.Color:=clWhite;
//塗りつぶす
FillRect(Rect(0,0,258,258));
//○を描く
Ellipse(Rect(0,0,257,257));
end;
増えたのは2行だけです。
FillRectの引数は、(Rect: TRect)となっています。
TRect型って何でしょうか。
実は、パックドレコード型という、微妙な微妙な奴なんです。
レコード型というのは、
構造体、といわれるやつで、
クラスのように、複数の値を持っています。
ですが、命令を持つことはありません。
その値は、プロパティーではなく、
「ただの値」です。
いったん飛んで、プロパティーとはなんだったのか、
説明します。
実は、プロパティーというのは、
「読み書きする時に処理を呼び出し、その結果、値を返す」
物なのでした。
たとえば、TStringList(文字列リスト)の、
TStringList.Count なんかは、Count変数など無くて、
呼び出されるたびに行を数えている・・・かもしれません。
かもしれません、というのは、
結局クラスが、値を返してるのか、
処理を通した上で値を返してるのかは
クラスの中の人だけが知っていればいいからです。
まぁ俺は知りません。
さて、レコードの値はただの値で、
プロパティーではありません。
ですから、命令も無し、値呼び出し時の中の人も居ない
本当に、「複数の変数をまとめてくっつけているだけ」
という奴なんです。
微妙。。。。
さて、パックドレコードというのは何なんでしょうか。
TRectの定義をヘルプから転載
type
TRect = packed record
case Integer of
0: (Left, Top, Right, Bottom: Integer);
1: (TopLeft, BottomRight: TPoint);
end;
なんとなく解るかもしれませんが、
TRect.Left TRect.Top TRect.Right TRect.Bottom
の4つのセットで使うか、
TRect.TopLeft TRect.BottomRight
の二つのセットで使うことができるよ
っていう機能です。
ハッキリしてくれ。
まぁ、4つの点か、左上と右下の2つの点で、
長方形を定義する型 です。
まぁ、ゲーム作ろうとすると、
当たり判定の定義にこれほどぴったりな奴は居なくて、
もう200とか300のTRectを使ったり使わなかったり。
さて、話を戻して、
TRectってのが長方形を定義する型っていうのはわかりました。
ですが、FillRectには
Rect(0,0,258,258)
という引数を与えていますよね。
ここでのRectは実は関数で、
「与えられた引数のTRectを返す」
というものです。
今回は、
Left:=0 Top:=0 Right:=258 Bottom:=258
のTRectを入手し、それをFillRectに渡しているのです。
さて、そこまで説明して、やっとFillRectとEllipseの説明ができるのです。
FillRectは与えられたTRectで、長方形をBrushプロパティーで塗りつぶします。
が、TRectを描画の長方形座標に使うときには、
RightとBottomを、横幅と縦幅として扱う
という謎のルールがあり、
座標(0,0)を左上、座標(257,257)を右下の長方形を塗るには、
0,0,258,258を指定しなければならないのです。
ブラシプロパティーは 白 にしてあるので、白い四角が
PaintBoxいっぱいに塗られるはずです。
Ellipseは、与えられたTRectに内接する楕円を書きます。
えー、ヘルプにはそう書いてあって、
Rectのルールでは横幅縦幅指定ですから、
ここもどう考えても(0,0,258,258)なんですけど、
なぜかここではRightとBottomが右下座標を示すみたいで、
0,0,257,257にしたら円がぴったりになります。
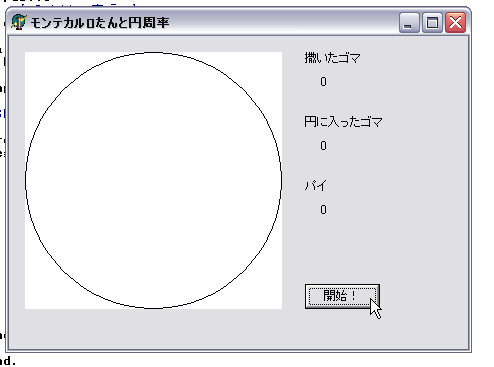
さて、とりあえずいったん実行して、
ボタンをクリックしてみてください。

やったー
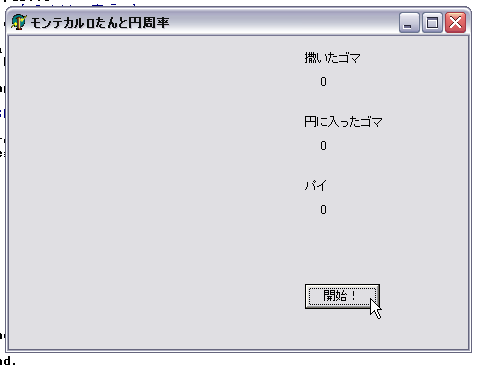
ちょっとここで最小化して
もとに戻してみてください。

消えたー!
コンポーネント間違えたー!
コンテンツ
最新の12件
2023-06-12
2021-02-15
2013-06-19
2012-07-14
2012-02-04
2012-01-06
2011-03-31
2010-08-26
2010-03-15
2009-10-21
2009-02-12
2008-11-18
メニュー編集
- counter: 880
- today: 1
- yesterday: 0
- online: 1